Present Pro features four ribbons, exposing a range of functionality that can be used to customize the query, and change the report and visualization design and formatting.
These features offer the user a tremendous amount of flexibility when it comes to querying the data model. They also give the user great freedom in terms of defining the look and feel of the presentation.
Run Presentation
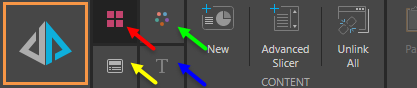
The Run Presentation button (orange highlight below) is the first function in the ribbon, and is displayed regardless of the currently selected ribbon. This button is used to launch the presentation in runtime, where you can present and navigate the slides and interact with the visuals and assets.

Ribbon Selection
There are four ribbons which you can toggle between: the presentation (red arrow above), design (green arrow), component (blue arrow), and slide (yellow arrow) ribbons. To access the required ribbon, simply click it's corresponding button as indicated in the image below:
Presentation
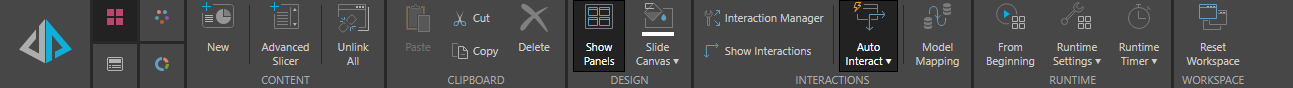
The Presentation Ribbon offers quick access to a range of commonly used tools, like slicers, visual interactions, runtime preferences, and design.

|
Function |
Description |
|---|---|
|
Add Interactions |
Enable interactions to draw interactions between slicers and visuals, by right clicking and dragging from the slicer to the visual. |
|
Add New Slicer |
Open the New Slicer wizard to configure and add a slicer. |
|
Add Text Field |
Allows you to add dynamic text presets with slide numbers, slide names, dates, and more. Click the drop down and select a text field. |
|
Auto Interact |
Click to automatically add interactions to visuals on the current slide when you select Add Interactions. |
|
Clipboard |
Access copy, paste, cut, and delete functions. |
|
From Beginning |
Preview your presentation from the beginning. To preview the current slide, click the Pyramid icon in the top left corner. |
|
Interaction Manager |
Open the Interaction Manager dialog to define interactions by selecting or deselecting the checkboxes. |
|
Model Mapping |
Configure cross model mapping in order to create interactions between visual elements from different data models. |
|
New |
Add a new slide to the presentation. |
|
Reset Workspace |
If you've moved any of the workspace panels around, or minimized them, you can reset them. |
|
Runtime Settings |
Open the Runtime Settings dialog to choose which functions should be available at runtime. |
|
Runtime Timer |
Set a presentation timer. |
|
Show Interactions |
Click Show Interactions to view and edit the interactions on the current slide. |
|
Show Panels |
Show the panels and borders of the visualizations. |
|
Slide Canvas |
Click the drop down to change the color of the slide. |
|
Smart Reporting |
Open the Smart Reporting tool to create a new data discovery on the fly. |
|
Unlink All |
Unlink all content items to embed them in the presentation as separate instances that are not linked to the original assets. You can then make edits to the original, without affecting the copy in Present, and vice versa. |
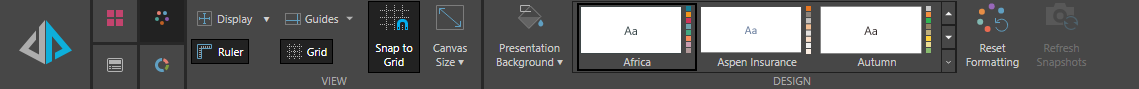
Design
The Design Ribbon exposes functionality that enables the user to customize the design of the presentation. This includes tools that assist in placing assets on the canvas (like grid and guides).
From here, the user can also select a design theme for the presentation, and change the background color.

|
Function |
Description |
|---|---|
|
Canvas Size |
Change the canvas size by selecting a preset from the drop-down. Alternatively, select Custom to set a custom canvas size. |
|
Design Themes |
Select a design theme. |
|
Display |
Change the display size. |
|
Grid |
When using a fixed layout, toggle the grid button to turn the grid on or off. |
|
Guides |
Add guidelines to help organize the layout of your presentation. |
|
Import Images |
Import an image from its folder location. |
|
Presentation Background |
Change the color of the background behind the canvas. |
|
Refresh Snapshots |
Re-creates the thumbnail images used in the Content Manager. |
|
Reset Formatting |
Undo any formatting changes. |
|
Set Aspect |
Change the aspect ratio to suit your device. |
|
Show Ruler |
Click to enable or disable the ruler along the top and left side of the canvas. |
|
Snap to Grid |
Enable Snap to Grid to easily place visuals along the grid lines. |
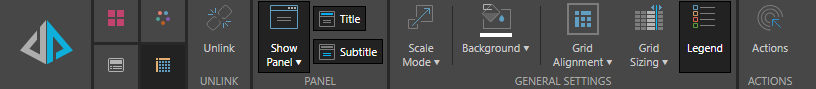
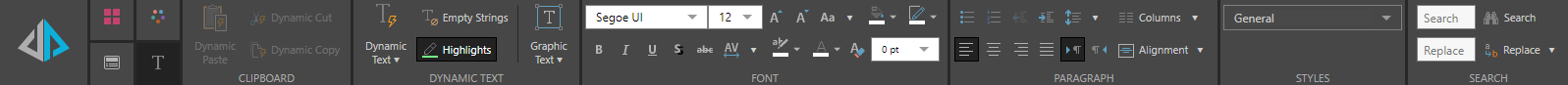
Component
From the Component Ribbon, users can customize elements at visualization level. This ribbon offers settings and formatting choices that affect the look and feel of the current item. The functions exposed in the Component Ribbon depend of the currently selected visualization or asset type, with each function developed to address the various formatting and design considerations that are specific to the corresponding item.


Note: to access these functions, left click select the relevant component on your slide.
|
Function |
Relevant Function |
Description |
|---|---|---|
|
Visualization |
Configure presentation actions. |
|
|
Background |
Visualization; Slicer |
Change the background color of the selected visual or slicer. |
|
Breadcrumbs |
Visualization |
Toggle breadcrumbs on or off for the selected visual. |
|
Dynamic Text |
Copy, paste, and cut dynamic text. |
|
|
Dynamic Text |
Allows you to build slicer-driven dynamic text. |
|
|
Dynamic Text |
Click to open the Dynamic Text wizard to configure dynamic text from within your presentation. |
|
|
Font |
Dynamic Text |
Change font type, size, color, emphasis, shadow, strike through, spacing, letter case, background color, text box border color, textbox border width, and text background color. |
|
Foreground |
Slicer |
Change the color of the slider's title. |
|
Graphic Text |
Dynamic Text |
Click the drop down to change the size of text. |
|
Grid Alignment |
Grid Visualization |
Change the alignment of the grid within the visual tile. |
|
Visualization |
Toggle to enable or disable the legend of the given visual. |
|
|
Paragraph |
Dynamic Text |
Change paragraph formatting. |
|
Scale Mode |
Visualization |
Change the scale of the selected visual. |
|
Search and Replace |
Dynamic Text |
Replace text: write the text to be replaced or modified in the search box, and the text that should replace it in the replace box, and then click Replace. |
|
Show Highlights |
Dynamic Text |
Toggle to enable or disable highlighting of dynamic text. |
|
Visualization |
Show or hide the visualization panels and borders for the selected visual. Click the drop down to change the panel settings. |
|
|
Styles |
Dynamic Text |
Select from different heading styles. |
|
Dynamic Text |
Allows you to add dynamic text with slide numbers, slide names, dates, and more. Click the drop down and select a text field. |
|
|
Title |
Visualization |
Toggle the visualization title on or off for the selected visual. |
|
Visualization |
Unlink the selected content item to embed it in the presentation as separate instance that is not linked to the original asset. You can then make edits to the originals, without affecting the copy in Present, and vice versa. |
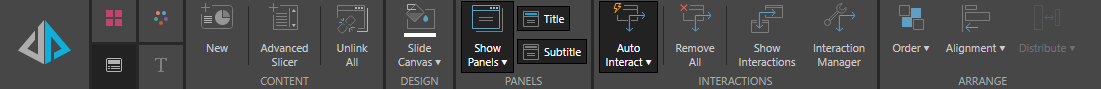
Slide
The Slide Ribbon offers a range of tools aimed at customizing the current slide.

|
Function |
Description |
|---|---|
|
Add Interactions |
Enable interactions to draw interactions between slicers and visuals, by right clicking and dragging from the slicer to the visual. |
|
Arrange |
Use these functions when using layers, to send items forward or backward. |
|
Auto Interact |
Click to automatically add interactions to visuals on the current slide when you select Add Interactions. |
|
Breadcrumbs |
Toggle the visualization breadcrumbs on or off for all visuals on the current slide. |
|
Interaction Manager |
Open the Interaction Manager dialog to define interactions by selecting or deselecting the checkboxes. |
|
New |
Add a new slide. |
|
Remove All |
Remove all interactions from the current slide. |
|
Show Interactions |
Click Show Interactions to view and edit the interactions on the current slide. |
|
Show Panels |
Show or hide the visualization panels and borders for all visuals on the current slide. Click the drop down to change the panel settings. |
|
Slide Canvas |
Change the color of the slide canvas. |
|
Order |
Change the stacking order of the selected item, as layered on the canvas. |
|
Alignment |
Align an item to a location on the page, or align a collection of items to each other. |
|
Distribute |
Tools to vertically or horizontally space a collection of items; you must select at least 3 items to enable the distribute tool. |